Vector Style Flame Logo
This simple tutorial shows you how to make a cool logo design!We need to create document with dimensions of 324×600 and 72dpi.
Make a circle on it using the instrument
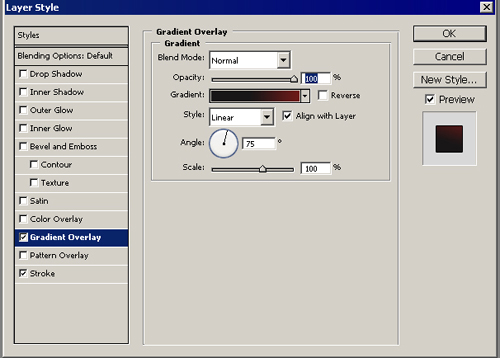
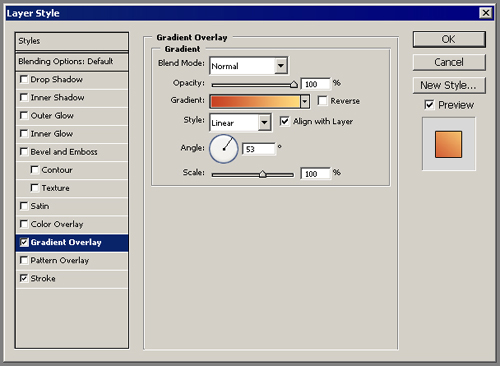
 . Paint it with the color 651a18. Use Blending Options and choose Gradient Overlay. Set out everything like in the picture.
. Paint it with the color 651a18. Use Blending Options and choose Gradient Overlay. Set out everything like in the picture.
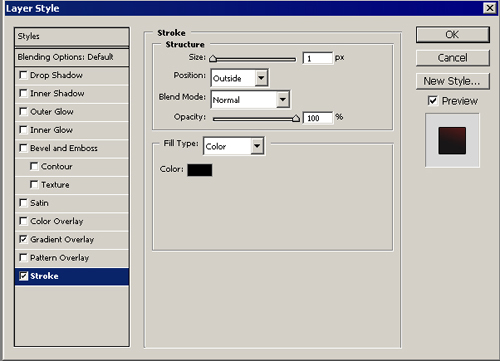
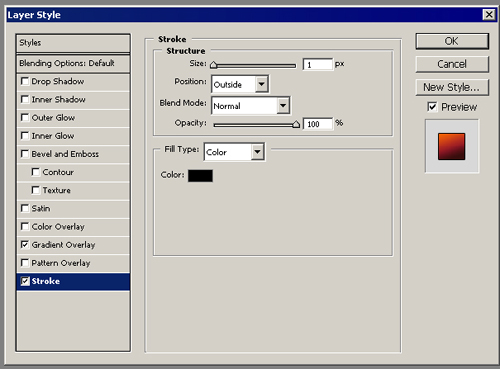
Choose also Stroke parameter: Like here.

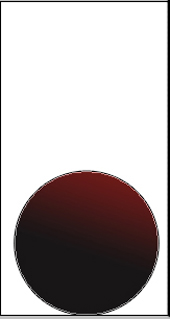
We’ll get:
Gradient

Stroke

Use then the instrument instrument
 and make a circle of white color in the center of the previous circle:
and make a circle of white color in the center of the previous circle:
Continue, using the instrument instrument
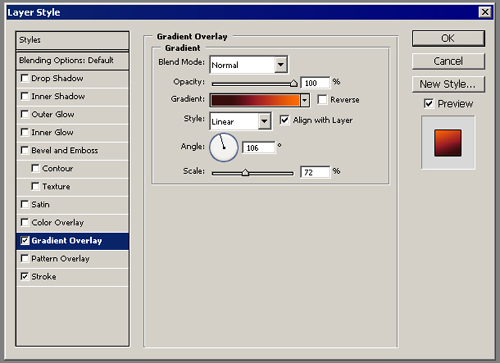
 . We have to make a flame and paint it with the color fd6c01. Choose again Blending Options and the parameter Gradient Overlay. Set out everything like in the picture:
. We have to make a flame and paint it with the color fd6c01. Choose again Blending Options and the parameter Gradient Overlay. Set out everything like in the picture:
Parameter Stroke:

We’ll get this one.

Combine both materials, placing the circles’ background under the flame’s background.

Make much reality of the flame. It is possible to do this by using the instrument
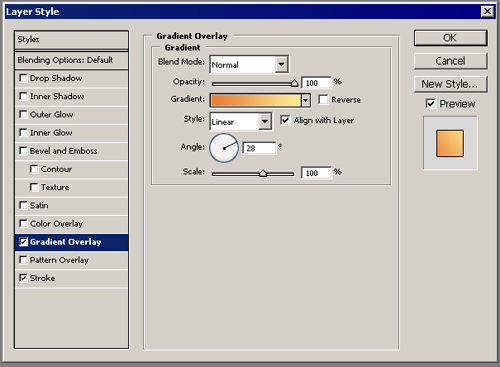
 . On a new background make several other flames and paint them with the color ffdb7d. use again Blending options and parameter Gradient Overlay. Display everything like in the picture:
. On a new background make several other flames and paint them with the color ffdb7d. use again Blending options and parameter Gradient Overlay. Display everything like in the picture:
The Stroke parameter is the same like in the previous materials.
It’s what we have to get:

Place the background under the others.
Add more flames by using the instrument
 on a new background and draw more flames. Paint them with fadb82. Then Blending Options, Gradient Overlay parameter and display again everything like it is shown in the picture:
on a new background and draw more flames. Paint them with fadb82. Then Blending Options, Gradient Overlay parameter and display again everything like it is shown in the picture:
The Stroke parameter is the same of the previous materials. Place the background under the others. We’ll get:

It is the final result.Related Article



